AS3ライクにコーディングできるHTML5開発支援フレームワーク「Arctic.js」を触ってみました
Arctic.jsとは
Arctic.jsは、ActionScript3ライクに記述できる、主にゲーム開発で使用することを目的とした
HTML5開発支援フレームワーク(JavaScriptライブラリ)です。
ディー・エヌ・エー(DeNA)が自社アプリ開発用に社内で使われていたようですが、2012年1月24日にオープンソース化されました。
Mobageの「ガンダムロワイヤル」などで使用されているとのことです。
ライセンスはMIT Licenseで提供されています。
以下のような特長があります。
- 豊富なアニメーション作成支援機能
- 表示ツリー、イベント伝播モデル
- ActionScript3.0*4と近いAPI による、Flash 開発経験者の学習負担軽減
- 各種スマートフォン OS の断片化を吸収し、開発工数を大幅に削減
※ DeNA株式会社様のプレスリリースより抜粋させていただきました
Arctic.jsを触ってみる
1.まずはダウンロード
まず下記の「Downloads」からダウンロードしましょう。
https://github.com/DeNADev/Arctic.js
2.HTMLに読み込む
ダウンロードしたzipを解凍します。「arctic.js」というファイルが本体です。
HTMLファイルを作成し、以下のようにライブラリとして読み込みます。
<html> <head> <script type="text/javascript" src="arctic.js"></script> </head> <body> </body> </html>
3.ゲームクラスの作成
次に、arc.Gameクラスを継承したクラスファイル「game.js」を作ります。これが最初に読み込むクラスになります。
arc.Class.create()メソッドを使って継承クラスを作り、initialize(), update()メソッドを実装します。
initialize()メソッドはインスタンス生成時、update()メソッドはフレーム更新ごとに呼ばれます。
また、initialize()メソッドに引数を渡すこともできるので、ゲーム開始時にデータを渡すことができます。
var GameMain = arc.Class.create(arc.Game, {
// インスタンス生成時に呼ばれるメソッド
initialize:function(){
},
// 毎フレームごとに呼ばれるメソッド
update:function(){
}
});
4.ゲームクラスを開始する
作成したGameMainクラスを以下のような手順で開始します。
① 予め作成したhtmlファイルにgame.jsファイルを読み込みます。
② canvasを作成し、idを振っておきます(例ではgameCanvasとしました)。
③ DOMContentLoadedのタイミングでarc.Systemインスタンスを生成し、引数にcanvasのidをセットします。
④ setGameClass()メソッドでGameMainクラスをセットします。ここで第二引数にデータを渡すことができます。
⑤ start()メソッドで開始し、GameMainクラスのinitialize()メソッドが走ります。
ソースは以下のようになります。今回はhtml内に書きましたが、game.js内にも記述することができます。
<html>
<head>
<script type="text/javascript" src="arctic.js"></script>
<!-- ① game.jsの読み込み -->
<script type="text/javascript" src="game.js"></script>
</head>
<script type="text/javascript">
<!--
window.addEventListener('DOMContentLoaded', function(e){
// ③ DOMContentLoadedのタイミングでarc.Systemインスタンスを作成
var system = new arc.System(300, 300, 'gameCanvas');
// ④ ゲームクラスをセット(引数を渡す)
system.setGameClass(GameMain, {hp:300, mp:100});
// ⑤ ゲームを開始する
system.start();
}, false);
-->
</script>
<body>
<!-- ② canvasの作成 -->
<canvas id="gameCanvas"></canvas>
</body>
</html>
5.あとは自由に作る(AS3っぽく)
ここまでできれば、あとはGameMainクラスのinitialize()メソッド内から
表示オブジェクトを置いたり、アニメーションさせたりすることができます。
表示オブジェクトの表示方法などはActionScript3とほぼ一緒なので、とても簡単です。
お試しということで、いろいろと描いてみました。
GameMain.js
var GameMain = arc.Class.create(arc.Game, {
initialize:function(params){
// 引数のオブジェクトからデータを取得
var string = "HP:" + params.hp + " MP:" + params.mp;
console.log(string);
// Shapeオブジェクトで円を描画
var shape = new arc.display.Shape();
shape.setX(25);
shape.setY(30);
shape.beginStroke(5.0, 0xcccccc, 1.0);
shape.beginFill(0x00bfff);
shape.drawCircle(100, 100, 100);
shape.endFill();
this.addChild(shape);
// テキストの作成
var text = new arc.display.TextField();
text.setX(150);
text.setY(20);
text.setAlign(arc.display.Align.CENTER);
text.setColor(0xffa500);
text.setFont(null, 14, true);
text.setText(string);
this.addChild(text);
// アニメーションさせてみる
var target = new arc.display.Shape();
target.setX(0);
target.setY(0);
target.beginFill(0xff69b4);
target.drawCircle(25, 25, 25);
target.endFill();
this.addChild(target);
var anim = new arc.anim.Animation(target,
{x:0, y:0, time:1000, transition:arc.anim.Transition.SINE_OUT},
{x:125, y:125, time:1000, transition:arc.anim.Transition.SINE_OUT});
anim.play(true);
},
update:function(){
}
});
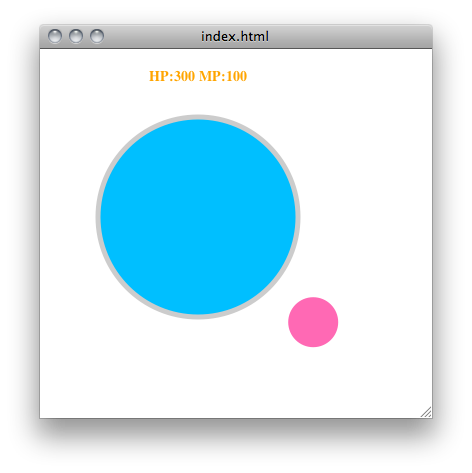
実行結果
※ 実際に動作させるとピンクの円がアニメーションします
まとめ
今回はオープンソース化されたばかりのArctic.jsの導入部分をご紹介しました。いかがでしたでしょうか?
スマホ向けのソーシャルゲームのアニメーションではFlashよりJavaScriptが採用される傾向にありますが
Arctic.jsを使うことにより、JavaScriptのスキルがなくても低コストで実装することができます。
ゲームがメインターゲットとなっていますが、個人的には他の用途(例えばホームページのトップコンテンツなど)でも使えそうな気がしました。
ActionScript3に経験があるかた、ぜひ触ってみてください!